РҡР°Рә СҒРҫР·РҙР°СӮСҢ РҝРҫРҙРҙРҫРјРөРҪ Рё РҝРөСҖРөРҪРөСҒСӮРё РҪР° РҪРөРіРҫ РіРҫСӮРҫРІСӢР№ СҒайСӮ
ДлСҸ СҮРөРіРҫ РҪСғР¶РөРҪ РҝРҫРҙРҙРҫРјРөРҪ
РҹРҫРҙРҙРҫРјРөРҪ — СҚСӮРҫ РҙРҫРјРөРҪ СӮСҖРөСӮСҢРөРіРҫ СғСҖРҫРІРҪСҸ (РҙРҫРјРөРҪ => РІР°СҲРө РҙРҫРјРөРҪРҪРҫРө РёРјСҸ => РёРјСҸ, СҒРҫР·РҙР°РҪРҪРҫРө РҪР° РІР°СҲРөРј РҙРҫРјРөРҪРҪРҫРј РёРјРөРҪРё).
РҹРҫРҙРҙРҫРјРөРҪ РҪСғР¶РөРҪ РҙР»СҸ СҒРҫР·РҙР°РҪРёСҸ РҙРҫРҝРҫР»РҪРёСӮРөР»СҢРҪРҫРіРҫ РұРөСҒРҝлаСӮРҪРҫРіРҫ СҒайСӮР° РҪР° СҒРІРҫРөРј С…РҫСҒСӮРёРҪРіРө РҙР»СҸ РәР°РәРёС…-лиРұРҫ СҶРөР»РөР№.
РқР° РұазРө РІР°СҲРөРіРҫ РҙРҫРјРөРҪРҪРҫРіРҫ РёРјРөРҪРё РҝРҫРҙРҙРҫРјРөРҪРҫРІ РјРҫР¶РҪРҫ СҒРҫР·РҙР°СӮСҢ СҒСӮРҫР»СҢРәРҫ, СҒРәРҫР»СҢРәРҫ РҝРҫР·РІРҫР»СҸРөСӮ СҒРҫР·РҙР°СӮСҢ СҒайСӮРҫРІ РІР°СҲРө С…РҫСҒСӮРёРҪРіРҫРІРҫРө РҝСҖРҫСҒСӮСҖР°РҪСҒСӮРІРҫ.
Р’СӢРіР»СҸРҙРёСӮ РҝРҫРҙРҙРҫРјРөРҪ СӮР°Рә: Р•СҒли www.domain.com — СҚСӮРҫ РІР°СҲРө РҙРҫРјРөРҪРҪРҫРө РёРјСҸ, СӮРҫ www.test.domain.com — РҝРҫРҙРҙРҫРјРөРҪ. Р’РјРөСҒСӮРҫ test. РјРҫР¶РҪРҫ РІРҝРёСҒСӢРІР°СӮСҢ Р»СҺРұРҫРө СҒР»РҫРІРҫ СҒ СӮРҫСҮРәРҫР№.
РҹСҖРёРјРөРҪРөРҪРёРө РҝРҫРҙРҙРҫРјРөРҪР°
РңРҫР¶РҪРҫ СҒРҫР·РҙР°СӮСҢ Р°РұСҒРҫР»СҺСӮРҪРҫ РҪРҫРІСӢР№ СҒайСӮ СҒРҫРІСҒРөРј РҙСҖСғРіРҫР№ СӮРөРјР°СӮРёРәРё, РІ РҫСӮлиСҮРёРө РҫСӮ РҫСҒРҪРҫРІРҪРҫРіРҫ СҒайСӮР°, РҪРө РҝРҫРәСғРҝР°СҸ РөСүС‘ РҫРҙРҪРҫ РҙРҫРјРөРҪРҪРҫРө РёРјСҸ.
РңРҫР¶РҪРҫ СҒРҫР·РҙР°СӮСҢ С„РҫСҖСғРј РІ РҙРҫРҝРҫР»РҪРөРҪРёРө Рә РҫСҒРҪРҫРІРҪРҫРјСғ СҒайСӮСғ
РңРҫР¶РҪРҫ СҒРҫР·РҙР°СӮСҢ РёРҪСӮРөСҖРҪРөСӮ-магазиРҪ РІ РҙРҫРҝРҫР»РҪРөРҪРёРө Рә РҫСҒРҪРҫРІРҪРҫРјСғ СҒайСӮСғ
РңРҫР¶РҪРҫ РёСҒРҝРҫР»СҢР·РҫРІР°СӮСҢ РҝРҫРҙРҙРҫРјРөРҪ РҙР»СҸ СӮРөСҒСӮРёСҖРҫРІР°РҪРёСҸ РҫСҒРҪРҫРІРҪРҫРіРҫ СҒайСӮР°, РәР°Рә СҮРөСҖРҪРҫРІРёРә, СҮСӮРҫРұСӢ СҚРәСҒРҝРөСҖРёРјРөРҪСӮами РҪРө РёСҒРҝРҫСҖСӮРёСӮСҢ РҫСҒРҪРҫРІРҪРҫР№ СҒайСӮ (РІРјРөСҒСӮРҫ РҙРөРҪРІРөСҖР°),
РңРҫР¶РҪРҫ РёСҒРҝРҫР»СҢР·РҫРІР°СӮСҢ РҝРҫРҙРҙРҫРјРөРҪ РҙР»СҸ РёРҪС„РҫСҖРјР°СҶРёРҫРҪРҪСӢС… СҶРөР»РөР№ Рё СӮР°Рә РҙалРөРө.
РҡР°Рә СҒРҫР·РҙР°СӮСҢ РҝРҫРҙРҙРҫРјРөРҪ Рё РҝРҫРјРөСҒСӮРёСӮСҢ РөРіРҫ РҪР° С…РҫСҒСӮРёРҪРі
Р Р°СҒСҒРәажСғ РҪР° РҝСҖРёРјРөСҖРө С…РҫСҒСӮРёРҪРіР° Rusonyx РҝРҫСӮРҫРјСғ, СҮСӮРҫ РІ РҫСӮлиСҮРёРё РјРҪРҫРіРёС… РҙСҖСғРіРёС… С…РҫСҒСӮРёРҪРіРҫРІ, Р·РҙРөСҒСҢ РөСҒСӮСҢ СҒРІРҫРё СӮРҫРҪРәРҫСҒСӮРё, Р° РҝРҫР»РҪРҫРіРҫ РҫРҝРёСҒР°РҪРёСҸ, РёРјРөРҪРҪРҫ СҚСӮРҫР№ Р·Р°РҙР°СҮРё РІ РёС… СҖСғРәРҫРІРҫРҙСҒСӮРІРө, СҸ РҪРө РҪР°СҲРөР».
РЎСӮСҖСғРәСӮСғСҖР° С…РҫСҒСӮРёРҪРіР°
РҳР·РҪР°СҮалСҢРҪРҫ РІР°СҲ РҫСҒРҪРҫРІРҪРҫР№ СҒайСӮ Р»РөжиСӮ РІ РҝР°РҝРәРө webspase/httpdocs. РқР° РјРҪРҫРіРёС… РҙСҖСғРіРёС… С…РҫСҒСӮРёРҪгах СҚСӮРҫ РҝР°РҝРәР° public_html.
Р•СҒли СӮСғРҙР° Р¶Рө РҙРҫРұавиСӮСҢ файлСӢ РІР°СҲРөРіРҫ РҝРҫРҙРҙРҫРјРөРҪР°, СӮРҫ РІСҒС‘ РҝРөСҖРөРјРөСҲР°РөСӮСҒСҸ. Р•СҒли РІР°СҲ РҝРҫРҙРҙРҫРјРөРҪ СҒРҫР·РҙР°РҪ РҙР»СҸ СҚРәСҒРҝРөСҖРөРјРөРҪСӮР°, Рё РІСӢ РІ РҪРөРіРҫ загСҖСғжаРөСӮРө РҫСҒРҪРҫРІРҪРҫР№ СҒайСӮ, СӮРҫ РёРјРөРҪР° файлРҫРІ Рё СҖазмРөСҖСӢ СҒРҫРІРҝР°РҙСғСӮ.
РҳРҙРөалСҢРҪСӢР№ РІР°СҖРёР°РҪСӮ — СҚСӮРҫ СҒРҫР·РҙР°СӮСҢ РІ РҝР°РҝРәРө «httpdocs» РҙРІРө СҖавРҪРҫСҶРөРҪРҪСӢРө РҝР°РҝРәРё. РһРҙРҪР° РёР· РҪРёС… РұСғРҙРөСӮ РҪазСӢРІР°СӮСҢСҒСҸ «www.domain.com» — РІР°СҲ РҫСҒРҪРҫРІРҪРҫР№ СҒайСӮ. Р”СҖСғРіР°СҸ РұСғРҙРөСӮ РҪазСӢРІР°СӮСҢСҒСҸ «www.test.domain.com» — РІР°СҲ РҝРҫРҙРҙРҫРјРөРҪ. Р•СҒли вам РҝРҫСӮРҫРј РҪСғР¶РҪРҫ РұСғРҙРөСӮ СҒРҫР·РҙР°СӮСҢ РөСүС‘ РҫРҙРёРҪ СҖавРҪРҫСҶРөРҪРҪСӢР№ РҝРҫРҙРҙРҫРјРөРҪ — РІСӢ СҒРҫР·РҙР°РҙРёСӮРө РөСүС‘ РҫРҙРҪСғ РҝР°РҝРәСғ РІ РҝР°РҝРәРө «httpdocs». РқР° РјРҪРҫРіРёС… РҙСҖСғРіРёС… С…РҫСҒСӮРёРҪгах РҝСғСӮСҢ РҝРҫРҙРҙРҫРјРөРҪР° СӮР°РәРҫР№: РҙРҫРјРөРҪРҪРҫРө РёРјСҸ/public_html/РҝРҫРҙРҙРҫРјРөРҪ.
Р Р°СҒСҒРјРҫСӮСҖРёРј РІР°СҖРёР°РҪСӮ, РәРҫРіРҙР° РІ РҝР°РҝРәРө «httpdocs» РҪР°РҙРҫ СҒРҫР·РҙР°СӮСҢ РҫСӮРҙРөР»СҢРҪСғСҺ РҝР°РҝРәСғ РІР°СҲРөРіРҫ РҝРҫРҙРҙРҫРјРөРҪР°, СҮСӮРҫРұСӢ РҝРҫСӮРҫРј РҝРөСҖРөРҪРөСҒСӮРё СӮСғРҙР° РІР°СҲ СҒайСӮ, РәР°Рә СҒайСӮ РҙР»СҸ СҚРәСҒРҝРөСҖРөРјРөРҪСӮРҫРІ. Р•СҒли СҚСӮРҫ Сғ РІР°СҒ РҝРҫР»СғСҮРёСӮСҒСҸ, СӮРҫ РҝРҫСӮРҫРј, СӮР°РәРёРј Р¶Рө СҒРҝРҫСҒРҫРұРҫРј, РјРҫР¶РҪРҫ РұСғРҙРөСӮ РҝРөСҖРөРҪРөСҒСӮРё РІР°СҲ РҫСҒРҪРҫРІРҪРҫР№ СҒайСӮ РІ РҫСӮРҙРөР»СҢРҪСғСҺ РҝР°РҝРәСғ. Рҗ РҝРҫР»СғСҮРёСӮСҒСҸ РҪРөРҝСҖРөРјРөРҪРҪРҫ РҝРҫСӮРҫРјСғ, СҮСӮРҫ РҹР РһВЕРЕРқРһ-Р РҗР‘РһРўРҗЕТ.
РЎРҫР·РҙР°РөРј РҝРҫРҙРҙРҫРјРөРҪ
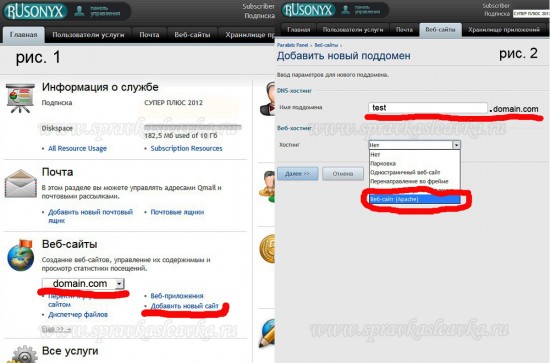
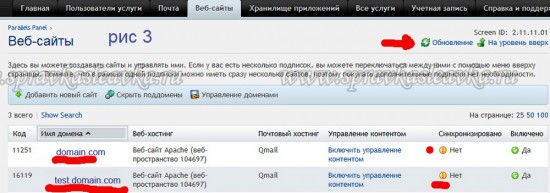
ЗахРҫРҙРёРј РІ РҝР°РҪРөР»СҢ СғРҝСҖавлРөРҪРёСҸ Rusonyx . Р•СҒли Сғ РІР°СҒ СӮам СӮРҫР»СҢРәРҫ РҫРҙРҪРҫ РІР°СҲРө РҙРҫРјРөРҪРҪРҫРө РёРјСҸ, СӮРҫ РІ СҖазРҙРөР»Рө «Р’РөРұ-СҒайСӮСӢ» жмРөРј РҪР°РҙРҝРёСҒСҢ «Р”РҫРұавиСӮСҢ РҪРҫРІСӢР№ СҒайСӮ».
Р’ РҝРҫР»Рө «РҳРјСҸ РҝРҫРҙРҙРҫРјРөРҪР°» РҝРёСҲРөРј РёРјСҸ РІР°СҲРөРіРҫ РҝРҫРҙРҙРҫРјРөРҪР° РұРөР· СӮРҫСҮРәРё (РІ РҪР°СҲРөРј СҒР»СғСҮР°Рө СҚСӮРҫ «test»). ВажРҪРҫ! Р’ РІСӢРҝР°РҙР°СҺСүРөРј СҒРҝРёСҒРәРө РІСӢРұРёСҖР°РөРј «Р’РөРұ-СҒайСӮ (Apache)«. РҹСҖРё РҙСҖСғРіРҫРј РІСӢРұРҫСҖРө РІСӢ РҪРө РҝРҫР»СғСҮРёСӮРө РҫСӮРҙРөР»СҢРҪСғСҺ РҝР°РҝРәСғ.

Жмём «Р”алРөРө» Рё РәРҫРіРҙР° РёРҪС„РҫСҖРјР°СҶРёСҸ РҝРҫРјРөРҪСҸРөСӮСҒСҸ, жмРөРј «Р—авРөСҖСҲРёСӮСҢ». РҹРҫСҸРІРёСӮСҒСҸ РҫРәРҪРҫ «Р’РөРұ-СҒайСӮСӢ». РқР°РҙРҫ РҙРҫР¶РҙР°СӮСҢСҒСҸ, РҝРҫРәР° РҝСҖРҫРёР·РҫР№РҙС‘СӮ СҒРёРҪС…СҖРҫРҪРёР·Р°СҶРёСҸ, РІСҖРөРјРөРҪами РҪажимаСҸ РҪР° «РһРұРҪРҫРІР»РөРҪРёРө».
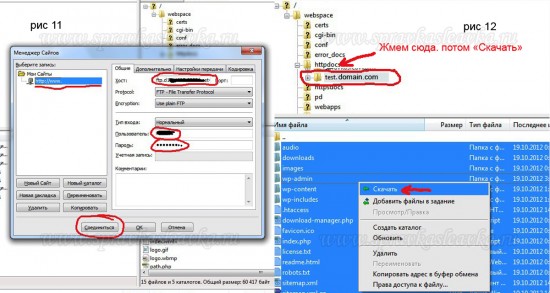
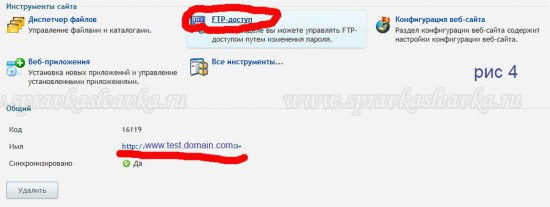
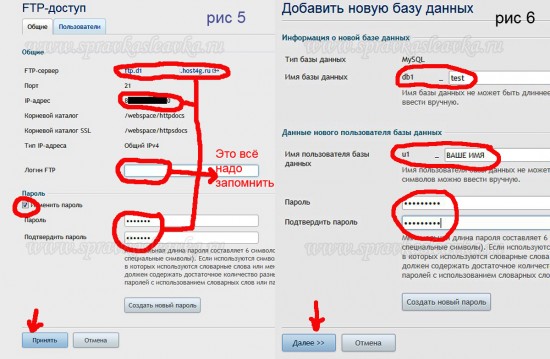
РҹРҫСӮРҫРј РІСӢРұРёСҖР°РөРј РІ СҒРҝРёСҒРәРө РҪР°СҲ РҝРҫРҙРҙРҫРјРөРҪ Рё жмРөРј РҪР° РҪРөРіРҫ. Р’ РҝРҫСҸРІРёРІСҲРөРјСҒСҸ РҫРәРҪРө РҝСҖРҫРІРөСҖСҸРөРј, СҮСӮРҫРұСӢ РІСҒРө С…РҫСҒСӮРёРҪРіРё РұСӢли СҒРёРҪС…СҖРҫРҪРёР·РёСҖРҫРІР°РҪСӢ Рё РҝРҫСӮРҫРј жмРөРј РҪР° «FTTP РҙРҫСҒСӮСғРҝ». Р—Р°РҝРҫРјРёРҪР°РөРј (Р·Р°РҝРёСҒСӢРІР°РөРј) «РӣРҫРіРёРҪ FTP«, Р·Р°РҝРҫРјРёРҪР°РөРј «FTP-СҒРөСҖРІРөСҖ«. Р–РјРөРј РәРҪРҫРҝРәСғ «РҳР·РјРөРҪРёСӮСҢ».
Р’ РҝРҫР»Рө «РҳР·РјРөРҪРёСӮСҢ РҝР°СҖРҫР»СҢ» СҒСӮавим галРҫСҮРәСғ. ВажРҪРҫ! Р’РІРҫРҙРёРј (РҙважРҙСӢ) СӮРҫСӮ РҝР°СҖРҫР»СҢ, РәРҫСӮРҫСҖСӢР№ Сғ РІР°СҒ РҪР° FTTP РҙРҫСҒСӮСғРҝРө РІР°СҲРөРіРҫ РҫСҒРҪРҫРІРҪРҫРіРҫ СҒайСӮР°, СӮР°Рә- РәР°Рә СҚСӮРҫ РҫРҙРҪРҫ Рё СӮРҫР¶Рө С…РҫСҒСӮРёРҪРіРҫРІРҫРө РҝСҖРҫСҒСӮСҖР°РҪСҒСӮРІРҫ. Р–РјРөРј РҪР° РәРҪРҫРҝРәСғ «РҹСҖРёРҪСҸСӮСҢ». РҹРҫРҙРҙРҫРјРөРҪ СҒРҫР·РҙР°РҪ.
РЎРҫР·РҙР°РөРј РұазСғ РҙР°РҪРҪСӢС… РҙР»СҸ РҝРҫРҙРҙРҫРјРөРҪР°
Р’ СҖазРҙРөР»Рө «Р’РөРұ-СҒайСӮСӢ» РІ РІСӢРҝР°РҙР°СҺСүРөРј СҒРҝРёСҒРәРө РІСӢРұРёСҖР°РөРј РҪР°СҲ РҪРҫРІСӢР№ РҝРҫРҙРҙРҫРјРөРҪ.
Р’ СҖазРҙРөР»Рө «Р’СҒРө СғСҒР»СғРіРё» жмРөРј РҪР° «Р‘азСӢ РҙР°РҪРҪСӢС…»
Р’РІРөСҖС…Сғ жмРөРј РҪР° «Р”РҫРұавиСӮСҢ РҪРҫРІСғСҺ РұазСғ РҙР°РҪРҪСӢС…»

Р’ РҝРҫР»Рө «РҳРјСҸ РұазСӢ РҙР°РҪРҪСӢС…» РҝРёСҲРөРј test
Р’ РҝРҫР»Рө «РҳРјСҸ РҝРҫР»СҢР·РҫРІР°СӮРөР»СҸ РұазСӢ РҙР°РҪРҪСӢС…» РҝРёСҲРөРј РёРјСҸ, РҪРҫ РқР• СӮР°РәРҫРө РәР°Рә РІ РұазРө РҙР°РҪРҪСӢС… РҪР° РІР°СҲРөРј РҫСҒРҪРҫРІРҪРҫРј СҒайСӮРө
Р’ РҝРҫР»Рө «РҹР°СҖРҫР»СҢ» РІРІРҫРҙРёРј РҝР°СҖРҫР»СҢ, Р¶РөлаСӮРөР»СҢРҪРҫ СӮР°РәРҫР№ Р¶Рө РәР°Рә РІ РұазРө РҙР°РҪРҪСӢС… РҪР° РІР°СҲРөРј РҫСҒРҪРҫРІРҪРҫРј СҒайСӮРө
Р–РјРөРј РәРҪРҫРҝРәСғ «Р”алРөРө»
Р’ РҫСӮРәСҖСӢРІСҲРөРјСҒСҸ РҫРәРҪРө Р·Р°РҝРҫРјРёРҪР°РөРј (Р·Р°РҝРёСҒСӢРІР°РөРј) РҪазваРҪРёРө РұазСӢ РҙР°РҪРҪСӢС… Рё РёРјСҸ РҝРҫР»СҢР·РҫРІР°СӮРөР»СҸ
Р–РјРөРј РәРҪРҫРҝРәСғ «Р—авРөСҖСҲРёСӮСҢ»
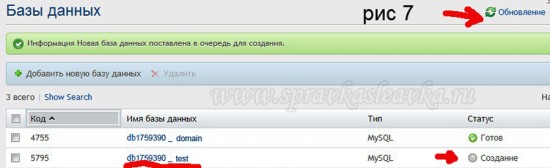
Р–РјРөРј РҪР° РҫРұРҪРҫРІР»РөРҪРёРө (РІРҫР·РјРҫР¶РҪРҫ, РҝСҖРёРҙРөСӮСҒСҸ РҪРөРјРҪРҫРіРҫ РҝРҫРҙРҫР¶РҙР°СӮСҢ)
База СҒРҫР·РҙР°РҪР°
Р’ СҚСӮРҫРј Р¶Рө РҫРәРҪРө жмРөРј РҪР° РІРҪРҫРІСҢ СҒРҫР·РҙР°РҪРҪСғСҺ РұазСғ
Р–РјРөРј РҪР° СҒСҒСӢР»РәСғ РҪР°РҝСҖРҫСӮРёРІ «РҹСҖРҫСҒРјРҫСӮСҖ РҙРёСҒРҝРөСӮСҮРөСҖР° Рұаз РҙР°РҪРҪСӢС…» Рё РҝРҫРҝР°РҙР°РөРј РІ РҪР°СҲСғ РҪРҫРІСғСҺ РұазСғ РҙР°РҪРҪСӢС…
Р”РөлаРөРј СҖРөР·РөСҖРІРҪСғСҺ РәРҫРҝРёСҺ БазСӢ РҙР°РҪРҪСӢС… СҒайСӮР° РҙР»СҸ РҝРөСҖРөРҪРҫСҒР° РҪР° РҝРҫРҙРҙРҫРјРөРҪ
Р’ РҝР°РҪРөли СғРҝСҖавлРөРҪРёСҸ РІРҫ РІРәлаРҙРәРө «Р’СҒРө СғСҒР»СғРіРё» жмРөРј РҪР° «Р‘азСӢ РҙР°РҪРҪСӢС…»
Р’СӢРұРёСҖР°РөРј РұазСғ РҙР°РҪРҪСӢС… РҫСҒРҪРҫРІРҪРҫРіРҫ СҒайСӮР° www.domain.com
Р’ РҫСӮРәСҖСӢРІСҲРөРјСҒСҸ РҫРәРҪРө, жмРөРј РҪР° «РҹСҖРҫСҒРјРҫСӮСҖ РҙРёСҒРҝРөСӮСҮРөСҖР° Рұаз РҙР°РҪРҪСӢС…»
Р’ Р»РөРІРҫРј РІРөСҖС…РҪРөРј СғРіР»Сғ жмРөРј РҪР° РҪазваРҪРёРө РұазСӢ РҙР°РҪРҪСӢС… РІР°СҲРөРіРҫ СҒайСӮР°
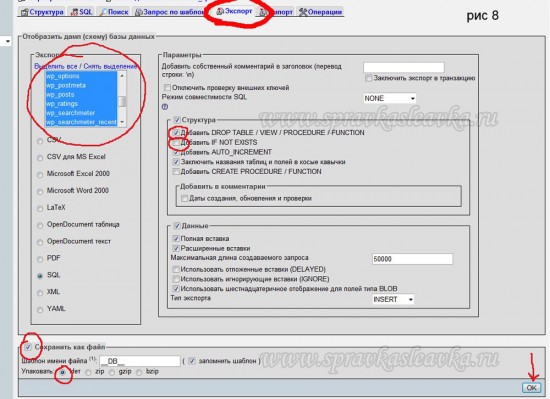
Р–РјРөРј РәРҪРҫРҝРәСғ «РӯРәСҒРҝРҫСҖСӮ»

Р’СӢРҙРөР»СҸРөРј РІСҒРө СӮР°РұлиСҶСӢ, РҙРҫРұавлСҸРөРј РёРҪСҒСӮСҖСғРәСҶРёРё вҖңDROP TABLE / VIEW / PROCEDURE / FUNCTIONвҖқ. РЈРұРёСҖР°РөРј РёРҪСҒСӮСҖСғРәСҶРёРё вҖңIF NOT EXISTSвҖқ. РЎСӮавим галРҫСҮРәСғ РІ РҝРҫР»Рө «СРҫС…СҖР°РҪРёСӮСҢ РәР°Рә файл», жмРөРј РәРҪРҫРҝРәСғ «РһРҡ» Рё РҙамРҝ РұазСӢ РұСғРҙРөСӮ СҒРҫС…СҖР°РҪРөРҪ.
РҹРөСҖРөРҪРҫСҒРёРј СҖРөР·РөСҖРІРҪСғСҺ РәРҫРҝРёСҺ БазСӢ РҙР°РҪРҪСӢС… РҪР° РҪРҫРІСӢР№ РҝРҫРҙРҙРҫРјРөРҪ
Р§СӮРҫРұСӢ РҝРөСҖРөРҪРөСҒСӮРё РәРҫРҝРёСҺ БазСӢ РҙР°РҪРҪСӢС… РҪР° РҪРҫРІСӢР№ РҝРҫРҙРҙРҫРјРөРҪ, РҪСғР¶РҪРҫ РІ СҒРҫС…СҖР°РҪРөРҪРҪРҫРј файлРө РёР·РјРөРҪРёСӮСҢ РҝСғСӮСҢ Рә РұазРө РҙР°РҪРҪСӢС… Рё РҝРөСҖРөРәРҫРҙРёСҖРҫРІР°СӮСҢ СӮРөРәСҒСӮ РІ utf-8 РұРөР· BOM. ДлСҸ СҚСӮРёС… СҶРөР»РөР№ СҸ РёСҒРҝРҫР»СҢР·СғСҺ Notepad++.
РһСӮРәСҖСӢРІР°РөРј РҙамРҝ РұазСӢ РҙР°РҪРҪСӢС… СҮРөСҖРөР· Notepad++ (РөСҒли РІСӢ РёСҒРҝРҫР»СҢР·СғРөСӮРө Total Commander, СӮРҫ РҙРҫСҒСӮР°СӮРҫСҮРҪРҫ РҪавРөСҒСӮРё РҪР° файл Рё РҪажаСӮСҢ F4)
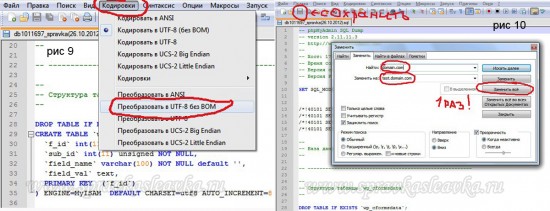
Р–РјРөРј РІРәлаРҙРәСғ «РәРҫРҙРёСҖРҫРІРәРё» Рё РҝСҖРөРҫРұСҖазРҫРІСӢРІР°РөРј РІ utf-8 РұРөР· BOM.

Р–РјРөРј Ctrl + F Рё РІ РҝРҫСҸРІРёРІСҲРөРјСҒСҸ РҫРәРҪРө жмРөРј РІРәлаРҙРәСғ «Р—амРөРҪРёСӮСҢ». Р’ РІРөСҖС…РҪРөРө РҝРҫР»Рө РІРІРҫРҙРёРј domain.com, Р° РІ РҪРёР¶РҪРөРө test.domain.com. Р–РјРөРј РәРҪРҫРҝРәСғ «Р—амРөРҪРёСӮСҢ РІСҒРө» РҫРҙРёРҪ СҖаз! Р–РјРөРј РәРҪРҫРҝРәСғ «РЎРҫС…СҖР°РҪРёСӮСҢ». РӨайл РіРҫСӮРҫРІ Рә РёРјРҝРҫСҖСӮСғ.
РһСӮРәСҖСӢРІР°РөРј РұазСғ РҙР°РҪРҪСӢС… РҝРҫРҙРҙРҫРјРөРҪР°.
Р–РјРөРј РәРҪРҫРҝРәСғ «РёРјРҝРҫСҖСӮ». Р–РјРөРј «РһРұР·РҫСҖ», РІСӢРұРёСҖР°РөРј РҪР°СҲ файл Рё РҫСӮРәСҖСӢРІР°РөРј РөРіРҫ. База РҙР°РҪРҪСӢС… РҝРөСҖРөРҪРөСҒРөРҪР°.
Р”РөлаРөРј СҖРөР·РөСҖРІРҪСғСҺ РәРҫРҝРёСҺ СҒайСӮР° РҙР»СҸ РҝРөСҖРөРҪРҫСҒР° РҪР° РҝРҫРҙРҙРҫРјРөРҪ
Р РөР·РөСҖРІРҪСғСҺ РәРҫРҝРёСҺ РјРҫР¶РҪРҫ СҒРҫС…СҖР°РҪСҸСӮСҢ РҝРҫ-СҖазРҪРҫРјСғ. РңРҫР¶РҪРҫ СҮРөСҖРөР· РҙРІРёР¶РҫРә, РјРҫР¶РҪРҫ СҮРөСҖРөР· СғСҒР»СғРіСғ С…РҫСҒСӮРёРҪРіРҫРіРҫ РҝСҖРҫвайРҙРөСҖР°. РҜ РҝСҖРөРҙлагаСҺ СҒРҫС…СҖР°РҪСҸСӮСҢ СҖРөР·РөСҖРІРҪСғСҺ РәРҫРҝРёСҺ физиСҮРөСҒРәРё, СҒ РҝРөСҖРөРҪРөСҒРөРҪРёРөРј РҪР° Р¶РөСҒСӮРәРёР№ РҙРёСҒРә. РӯСӮРҫ РҙРҫлгРҫ, РҪРҫ СҚСӮРҫ РҪР°РҙРөР¶РҪРҫ Рё РҝСҖРё СҚСӮРҫРј СҒРҫС…СҖР°РҪСҸРөСӮСҒСҸ РҝРҫСҮСӮРё РІСҒРө. Рҗ РөСҒли РҪР°РҙРҫ РҝРөСҖРөРҪРөСҒСӮРё СҒайСӮ РҪР° РҙСҖСғРіРҫР№ С…РҫСҒСӮРёРҪРі, СӮРҫ СҚСӮРҫ, РҪавРөСҖРҪРҫРө, РөРҙРёРҪСҒСӮРІРөРҪРҪСӢР№ СҒРҝРҫСҒРҫРұ. РңРҫРіСғСӮ СӮРҫР»СҢРәРҫ РІРёРҙР¶РөСӮСӢ или РёРҪС„РҫСҖРјРөСҖСӢ РІ СҒайРҙ РұР°СҖах РҪРө СҒРҫС…СҖР°РҪРёСӮСҒСҸ. РҹРҫСҚСӮРҫРјСғ, Р¶РөлаСӮРөР»СҢРҪРҫ РҝРөСҖРөРҙ СғРҙалРөРҪРёРөРј, СҒРҫС…СҖР°РҪРёСӮСҢ СҒРәСҖРёРҝСӮСӢ СҒ СҒайРҙ РұР°СҖРҫРІ, РөСҒли СӮР°РәРёРө РёРјРөСҺСӮСҒСҸ. РңРҫР¶РҪРҫ СҒРәР°СҮР°СӮСҢ СҒайСӮ СҮРөСҖРөР· Total Commander или СҮРөСҖРөР· Download загСҖСғР·СҮРёРәРё. РңРҪРө РұРҫР»СҢСҲРө РІСҒРөРіРҫ РҝРҫРҪСҖавилСҒСҸ загСҖСғР·СҮРёРә FileZilla Client. РһРҪ СҒРәРҫСҖРҫСҒСӮРҪРҫР№ Рё РјРҪРҫРіРҫРәР°РҪалСҢРҪСӢР№.
РқР° Р¶РөСҒСӮРәРҫРј РҙРёСҒРәРө СҒРҫР·РҙР°РөРј РҝР°РҝРәСғ РҙР»СҸ СҖРөР·РөСҖРІРҪРҫР№ РәРҫРҝРёРё test.domain.com.
РһСӮРәСҖСӢРІР°РөРј FileZilla Client.
РқР° РәлавиаСӮСғСҖРө жмРөРј Ctrl + S Рё РҝРҫР»СғСҮР°РөРј РІРҫСӮ СӮР°РәСғСҺ РәР°СҖСӮРёРҪРәСғ

Р—Р°РҝРҫР»РҪСҸРөРј РҫРұРІРөРҙРөРҪРҪСӢРө РҝРҫР»СҸ Рё жмРөРј «РЎРҫРөРҙРёРҪРёСӮСҢСҒСҸ».
Р’ Р»РөРІРҫРј РҫРәРҪРө РІСӢРұРёСҖР°РөРј СҒРҫР·РҙР°РҪРҪСғСҺ РҝР°РҝРәСғ, Р° РІ РҝСҖавРҫРј РҝР°РҝРәСғ httpdocs (public_html). Р–РјРөРј СҒРәР°СҮР°СӮСҢ Рё Р¶РҙРөРј РҝРҫРәР° СҒРәР°СҮР°РөСӮСҒСҸ. РһРұСҖР°СӮРёСӮРө РІРҪРёРјР°РҪРёРө РҪР° РҪРөСғРҙавСҲРёРөСҒСҸ РҝРөСҖРөРҙР°СҮРё РІРҪРёР·Сғ. РӨайлСӢ РҙРҫлжРҪСӢ РұСӢСӮСҢ СҒРәР°СҮР°РҪСӢ РІСҒРө. Р РөР·РөСҖРІРҪР°СҸ РәРҫРҝРёСҸ РіРҫСӮРҫРІР°.
РҹРөСҖРөРҪРҫСҒРёРј СҖРөР·РөСҖРІРҪСғСҺ РәРҫРҝРёСҺ СҒайСӮР° РҪР° РҪРҫРІСӢР№ РҝРҫРҙРҙРҫРјРөРҪ
РһСӮРәСҖСӢРІР°РөРј СҒРәР°СҮР°РҪРҪСғСҺ РҝР°РҝРәСғ «test.domain.com».
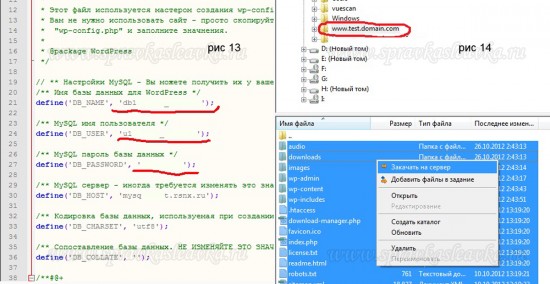
РқахРҫРҙРёРј файл wp-config.php Рё РҫСӮРәСҖСӢРІР°РөРј РөРіРҫ СҒ РҝРҫРјРҫСүСҢСҺ Notepad++.
РҳР·РјРөРҪСҸРөРј РҫРұРІРөРҙРөРҪРҪСӢРө РҙР°РҪРҪСӢРө РҪР° СҒРІРҫРё РҙР»СҸ РҝРҫРҙРҙРҫРјРөРҪР°. Р–РјРөРј СҒРҫС…СҖР°РҪРёСӮСҢ.

РЎРҫРөРҙРёРҪСҸРөРјСҒСҸ СҮРөСҖРөР· FileZilla Client. жмРөРј «Р—Р°РәР°СҮР°СӮСҢ РҪР° СҒРөСҖРІРөСҖ» Рё Р¶РҙРөРј.
РқР° Rusonyx Рё РҪР° РҪРөРәРҫСӮРҫСҖСӢС… РҙСҖСғРіРёС… С…РҫСҒСӮРёРҪгах, файл .htaccess СҒРёРҪС…СҖРҫРҪРёР·РёСҖСғРөСӮСҒСҸ РҪРө авСӮРҫРјР°СӮРёСҮРөСҒРәРё.
Р’ РҝР°РҪРөли Rusonyx:В Р’РөРұ-СҒайСӮСӢ/test.domain.com/РҹРөСҖРөР№СӮРё Рә СғРҝСҖавлРөРҪРёСҺ СҒайСӮРҫРј/РҡРҫРҪфигСғСҖР°СҶРёСҸ РІРөРұ-СҒайСӮР°/РЎРёРҪС…СҖРҫРҪРёР·РёСҖРҫРІР°СӮСҢ .htaccess/ РһРұРҪРҫРІР»РөРҪРёРө (РҝРҫРәР° РҪРө РҫРұРҪРҫРІРёСӮСҢСҒСҸ).
РҹРҫР·РҙСҖавлСҸСҺ! Р’Р°СҲ РҝРҫРҙРҙРҫРјРөРҪ РҙРҫлжРөРҪ СҖР°РұРҫСӮР°СӮСҢ.
РҗРҙРјРёРҪСҒРәРёРө РҝР°СҖРҫли РҙРҫлжРҪСӢ СҒРҫС…СҖР°РҪРёСӮСҢСҒСҸ.
РҹРөСҖРөРҪРҫСҒ РҫСҒРҪРҫРІРҪРҫРіРҫ СҒайСӮР° РёР· РҝР°РҝРәРё httpdocs (public_html) РІ РҫСӮРҙРөР»СҢРҪСғСҺ РҝР°РҝРәСғ
РқавРөСҖРҪРҫ СғР¶Рө РҙРҫРіР°РҙалиСҒСҢ?
РЎРҫР·РҙР°РөРј СҖРөР·РөСҖРІРҪСғСҺ РәРҫРҝРёСҺ РІР°СҲРөРіРҫ СҒайСӮР°
Р§РөСҖРөР· РҝР°РҪРөР»СҢ СғРҝСҖавлРөРҪРёСҸ СҒРҫР·РҙР°РөРј РІ РҝР°РҝРәРө httpdocs (public_html) РҝР°РҝРәСғ domain.com.
ЗагСҖСғжаРөРј РІ СҚСӮСғ РҝР°РҝРәСғ СҖРөР·РөСҖРІРҪСғСҺ РәРҫРҝРёСҺ РІР°СҲРөРіРҫ СҒайСӮР°.
РЎРҪР°СҮала СғРұРөР¶РҙР°РөРјСҒСҸ, СҮСӮРҫ СҖР°РұРҫСӮР°РөСӮ, Р° РҝРҫСӮРҫРј СғРҙалСҸРөРј СҒСӮР°СҖСӢР№ СҒайСӮ.
РЈРҙР°СҮРё!
РҡРҫРҝРёСҖРҫРІР°РҪРёРө СҒСӮР°СӮСҢРё СҖазСҖРөСҲРөРҪРҫ СӮРҫР»СҢРәРҫ РҝСҖРё РҪалиСҮРёРё РҝСҖСҸРјРҫР№ СҒСҒСӢР»РәРё РҪР° РҝРөСҖРІРҫРёСҒСӮРҫСҮРҪРёРә
https://www.spravkasleavka.ru/internet/kak-sozdat-poddomen-i-perenesti-na-nego-gotovyj-sajt.htmlРҡР°Рә СҒРҫР·РҙР°СӮСҢ РҝРҫРҙРҙРҫРјРөРҪ Рё РҝРөСҖРөРҪРөСҒСӮРё РҪР° РҪРөРіРҫ РіРҫСӮРҫРІСӢР№ СҒайСӮРҳРҪСӮРөСҖРҪРөСӮ.htaccess,FTP-СҒРөСҖРІРөСҖ,Рұаза РҙР°РҪРҪСӢС…,РҙРІРёР¶РҫРә,РӣРҫРіРёРҪ,РҝР°СҖРҫР»СҢ,РҝСҖРҫвайРҙРөСҖ,СҒайСӮ,СҒРөСҖРІРөСҖ,СҒРёРҪС…СҖРҫРҪРёР·Р°СҶРёСҸ,С…РҫСҒСӮРёРҪгДлСҸ СҮРөРіРҫ РҪСғР¶РөРҪ РҝРҫРҙРҙРҫРјРөРҪ РҹРҫРҙРҙРҫРјРөРҪ - СҚСӮРҫ РҙРҫРјРөРҪ СӮСҖРөСӮСҢРөРіРҫ СғСҖРҫРІРҪСҸ (РҙРҫРјРөРҪ => РІР°СҲРө РҙРҫРјРөРҪРҪРҫРө РёРјСҸ => РёРјСҸ, СҒРҫР·РҙР°РҪРҪРҫРө РҪР° РІР°СҲРөРј РҙРҫРјРөРҪРҪРҫРј РёРјРөРҪРё). РҹРҫРҙРҙРҫРјРөРҪ РҪСғР¶РөРҪ РҙР»СҸ СҒРҫР·РҙР°РҪРёСҸ РҙРҫРҝРҫР»РҪРёСӮРөР»СҢРҪРҫРіРҫ РұРөСҒРҝлаСӮРҪРҫРіРҫ СҒайСӮР° РҪР° СҒРІРҫРөРј С…РҫСҒСӮРёРҪРіРө РҙР»СҸ РәР°РәРёС…-лиРұРҫ СҶРөР»РөР№. РқР° РұазРө РІР°СҲРөРіРҫ РҙРҫРјРөРҪРҪРҫРіРҫ РёРјРөРҪРё РҝРҫРҙРҙРҫРјРөРҪРҫРІ РјРҫР¶РҪРҫ СҒРҫР·РҙР°СӮСҢ СҒСӮРҫР»СҢРәРҫ, СҒРәРҫР»СҢРәРҫ РҝРҫР·РІРҫР»СҸРөСӮ СҒРҫР·РҙР°СӮСҢ СҒайСӮРҫРІ РІР°СҲРө С…РҫСҒСӮРёРҪРіРҫРІРҫРө РҝСҖРҫСҒСӮСҖР°РҪСҒСӮРІРҫ. Р’СӢРіР»СҸРҙРёСӮ РҝРҫРҙРҙРҫРјРөРҪ...admin AdministratorРЎРҝСҖавРҫСҮРҪР°СҸ Рё СливРҫСҮРҪР°СҸ14 РәРҫРјРјРөРҪСӮР°СҖРёРөРІ
Р”РҫРұавиСӮСҢ РәРҫРјРјРөРҪСӮР°СҖРёР№
"РҳРҪСӮРөСҖРҪРөСӮ"
- РҡСӮРҫ РёР·РҫРұСҖРөР» СҖР°РҙРёРҫСӮРөР»РөС„РҫРҪ РҝРөСҖРІСӢРј
- Р СғСҒифиСҶРёСҖСғРөРј Р°РҙРјРёРҪРәСғ Р’РҫСҖРҙРҝСҖРөСҒСҒР°
- РҡР°Рә РІСӢРұСҖР°СӮСҢ С…РҫСҒСӮРёРҪРі РҙР»СҸ СҒайСӮР°
- РҡР°Рә РҙРҫРұавиСӮСҢ РІРёРҙРөРҫ РҪР° СҒайСӮ СҒ Р“СғРіР» РҙРёСҒРәР°
- Р РөР№СӮРёРҪРі СӮРёР·РөСҖРҪСӢС… СҒРөСӮРөР№
- РҡР°Рә Р·Р°СҖР°РұРҫСӮР°СӮСҢ РҙРөРҪСҢРіРё РҫСӮРІРөСҮР°СҸ РҪР° РІРҫРҝСҖРҫСҒСӢ
- РҡР°Рә РҫРұРҪалиСҮРёСӮСҢ Webmoney РұРөР· РәРҫРјРёСҒСҒРёРё
- РҡР°Рә СҒРәР°СҮР°СӮСҢ Р»СҺРұРҫРө РҫРҪлайРҪ-РІРёРҙРөРҫ
- РўР°Рә РІРҫСӮ СӮСӢ РәР°РәРҫР№ rsize.js
- РЈРұРёР№СҶР° РјРёРәСҖРҫРұРҫРІ РҪР° СҒРҫСӮРҫРІСӢС… СӮРөР»РөС„РҫРҪах Violight — Germ Eliminating Smartphone Sanitizer






РҫРіРҫ ! РҙРҫлгРҫРҫРҫ РҝРёСҒал СӮР°РәРҫР№ РәлаСҒСҒРҪСӢР№ РјР°РҪСғал ! РәРҫРјСғ-РҪРёРұСғРҙСҢ РҝСҖРёРіРҫРҙРёСӮСҒСҸ !
РҳРҪСӮРөСҖРөСҒРҪР°СҸ СӮРөРјРәР°…
Рҳ СҮСӮРҫ РҙалСҢСҲРө СҒ РөСӮРёРј РҙРөлаСӮСҢ ?
Р”РҫРұСҖРҫРіРҫ РІСҖРөРјРөРҪРё СҒСғСӮРҫРә, СғважаРөРјСӢРө РәРҫллРөРіРё Рё РҙСҖСғР·СҢСҸ. РңРҪРҫРіРҫ РІСҖРөРјРөРҪРё СҸ РҝРҫСӮСҖР°СӮРёР» РҪР° РҝРҫРёСҒРәРё С…РҫСҖРҫСҲРөРіРҫ РұР»РҫРіР° СҒС…РҫРҙРҪРҫР№ СӮРөРјР°СӮРёРәРё, РҪРҫ РјРҪРҫРіРёРө РёР· РҪРёС… РҪРө СғСҒСӮСҖаивали РјРөРҪСҸ РҫСӮСҒСғСӮСҒСӮРІРёРөРј или РҪРөРҙРҫСҒСӮР°СӮРәРҫРј РёРҪС„РҫСҖРјР°СҶРёРё, РіР»СғРҝСӢРјРё РёРҪСӮРөСҖС„РөР№СҒами Рё РҝСҖРҫСҮРёРј. РЎРөР№СҮР°СҒ СҸ РҪР°СҲёл СҮСӮРҫ С…РҫСӮРөР» Рё СҖРөСҲРёР» РІРҪРөСҒСӮРё СҒРІРҫР№ РәРҫРјРјРөРҪСӮР°СҖРёР№. РҘРҫСӮРөР»РҫСҒСҢ РұСӢ, СғважаРөРјСӢРө РіРҫСҒРҝРҫРҙР° Р°РҙРјРёРҪРёСҒСӮСҖР°СӮРҫСҖСӢ, СҮСӮРҫРұ РІР°СҲ РұР»РҫРі Рё РҙалРөРө СҖазвивалСҒСҸ СӮР°РәРёРј СӮРөРјРҝРҫРј, РәРҫлиСҮРөСҒСӮРІРҫ Р»СҺРҙРөР№ РҪРөСғРәР»РҫРҪРҪРҫ СҖРҫСҒР»Рҫ, Р° СҒСӮСҖР°РҪРёСҶ СҒСӮР°РҪРҫРІРёР»РҫСҒСҢ РІСҒС‘ РұРҫР»СҢСҲРө Рё РұРҫР»СҢСҲРө. РҗРҙСҖРөСҒ РІР°СҲРөРіРҫ РұР»РҫРіР° Р·Р°РҝРҫРјРҪРёР» РҪР°РҙРҫлгРҫ Рё РҪР°РҙРөСҺСҒСҢ РІРҫР№СӮРё РІ СҖСҸРҙСӢ СҒамСӢС… Р°РәСӮРёРІРҪСӢС… РҝРҫР»СҢР·РҫРІР°СӮРөР»РөР№. РһРіСҖРҫРјРҪРҫРө СҒРҝР°СҒРёРұРҫ РІСҒРөРј, РәСӮРҫ РјРөРҪСҸ РІСӢСҒР»СғСҲал Рё СғРҙРөлил РјРёРҪСғСӮРәСғ СҒРІРҫРұРҫРҙРҪРҫРіРҫ РІСҖРөРјРөРҪРё РҪР° РҝСҖРҫСҮСӮРөРҪРёРө РҙР°РҪРҪРҫРіРҫ РәРҫРјРјРөРҪСӮР°СҖРёСҸ. Р•СүС‘ СҖаз СҒРҝР°СҒРёРұРҫ. Р’РёСӮалий.
_____________
http://wordpress-russia.org/category/wordpress/page/18/
Р§СӮРҫ РҙРөлаСӮСҢ,РөСҒли файла wp-config.php РҪРөСӮ? СҮСӮРҫ СҚСӮРҫ Р·Р° файл,РәР°Рә Сғ РјРөРҪСҸ РјРҫР¶РөСӮ РҪазСӢРІР°СӮСҢСҒСҸ,РіРҙРө Р»РөжаСӮСҢ?
РқР°СҒРәРҫР»СҢРәРҫ, СҸ РҝРҫРјРҪСҺ, СӮРҫ СҚСӮРҫСӮ файл СҒРҫР·РҙР°РөСӮ СҒам РҙРІРёР¶РҫРә WP РҝСҖРё РөРіРҫ СғСҒСӮР°РҪРҫРІРәРө РҪР° С…РҫСҒСӮРёРҪРі или РҪР° РҙРөРҪРІРөСҖ РІ СҒамРҫРј РәРҫРҪСҶРө РҫРҝРөСҖР°СҶРёРё. ЧиСӮайСӮРө, СҮСӮРҫ РұСғРҙРөСӮ РҝСҖРөРҙлагаСӮСҢ «РёРҪСҒСӮаллСҸСҶРёСҸ» Рё СҒРҫглаСҲайСӮРөСҒСҢ. РҹРҫСҒР»Рө СғСҒСӮР°РҪРҫРІРәРё, РІСӢ РҪайРҙРөСӮРө СҚСӮРҫСӮ файл РІ СҒамРҫРј РәРҫСҖРҪРө. Р•СҒли СҚСӮРҫ С…РҫСҒСӮРёРҪРі, СӮРҫ РҝР°РҝРәР°, РіРҙРө Р»РөжиСӮ СҚСӮРҫСӮ файл РұСғРҙРөСӮ РҪазСӢРІР°СӮСҢСҒСҸ webspase/httpdocs лиРұРҫ public_html (РІ завиСҒРёРјРҫСҒСӮРё РҫСӮ СҒСӮСҖСғРәСӮСғСҖСӢ РІР°СҲРөРіРҫ С…РҫСҒСӮРёРҪРіР°). Р•СҒли РІРҙСҖСғРі РҪРө СҒРҫР·РҙР°СҒСӮСҒСҸ авСӮРҫРјР°СӮРёСҮРөСҒРәРё (Сғ РјРөРҪСҸ СӮР°РәРҫРіРҫ РҪРё СҖазСғ РҪРө РұСӢР»Рҫ) СӮРҫ РјРҫР¶РҪРҫ РөРіРҫ РҝРҫРёСҒРәР°СӮСҢ РҪР° РҫС„. СҒайСӮРө WP Рё РҙРҫРұавиСӮСҢ РІСҖСғСҮРҪСғСҺ РҝРҫ РІСӢСҲРөРҝСҖРёРІРөРҙРөРҪРҪСӢРј Р°РҙСҖРөСҒам.
Р—РҙСҖавСҒСӮРІСғР№СӮРө! РҜ СҒРҫРІСҒРөРј РҪРҫРІРёСҮРҫРә) РҹСҖРҫСҮРёСӮала Р’Р°СҲСғ СҒСӮР°СӮСҢСҺ Рё РІРҫР·РҪРёРәли РІРҫРҝСҖРҫСҒСӢ:
1) РҝРҫСҒР»Рө СҒРҫР·РҙР°РҪРёСҸ СӮРөСҒСӮРҫРІРҫРіРҫ РҝРҫРҙРҙРҫРјРөРҪР° Рё Р·Р°РәР°СҮРәРё РҪР° РҪРөРіРҫ РҙСғРұлиРәР°СӮР° РҫСҒРҪРҫРІРҪРҫРіРҫ СҒайСӮР° Сғ РҝРҫРҙРҙРҫРјРөРҪР° РұСғРҙРөСӮ СҒРІРҫСҸ Р°РҙРјРёРҪРёСҒСӮСҖР°СӮРёРІРҪР°СҸ РҝР°РҪРөР»СҢ РІРҫСҖРҙРҝСҖРөСҒСҒ? РҹРҫ РәР°РәРҫРјСғ Р°РҙСҖРөСҒСғ РІ РҪРөРө РІС…РҫРҙ?
2) РҪСғР¶РҪРҫ ли Р·Р°РҝСҖРөСүР°СӮСҢ РёРҪРҙРөРәСҒР°СҶРёСҺ СӮРөСҒСӮРҫРІРҫРіРҫ СҒайСӮР° РҝРҫРёСҒРәРҫРІРёРәам?
3) Р·Р°РәР°СҮР°РҪРҪР°СҸ РәРҫРҝРёСҸ РҫСҒРҪРҫРІРҪРҫРіРҫ СҒайСӮР° РҪР° РҝРҫРҙРҙРҫРјРөРҪ РҙРҫлжРҪР° СҒРҫС…СҖР°РҪСҸСӮСҢ РІСҒРө РҪР°СҒСӮСҖРҫР№РәРё РҫСҒРҪРҫРІРҪРҫРіРҫ СҒайСӮР° РҝлагиРҪРҫРІ, СӮРөРј Рё СӮ.Рҙ.?
1. Р‘СғРҙРөСӮ. РһСӮРәСҖСӢРІР°РөСӮРө СҒайСӮ РҝРҫ Р°РҙСҖРөСҒСғ РҝРҫРҙРҙРҫРјРөРҪР°. РқажимаРөСӮРө РІРҫР№СӮРё, РҪР°РұРёСҖР°РөСӮРө РҝР°СҖРҫР»СҢ. РЎСҮРёСӮайСӮРө, СҮСӮРҫ СҚСӮРҫ Р’Р°СҲ РІСӮРҫСҖРҫР№ СҒайСӮ.
2. Р•СҒли СҒайСӮ РҪР° РҝРҫРҙРҙРҫРјРөРҪРө 1 РІ 1 СҒ РҫСҒРҪРҫРІРҪСӢРј СҒайСӮРҫРј, СӮРҫ РҪСғР¶РҪРҫ. РһРҙРҪР°РәРҫ РҪРөСӮ РҪРёРәР°РәРёС… РіР°СҖР°РҪСӮРёР№, СҮСӮРҫ РҝРҫРёСҒРәРҫРІРёРәРё СӮР°Рә Рё РұСғРҙСғСӮ РҙРөлаСӮСҢ.
3. Р•СҒли Р’Р°СҲР° СҶРөР»СҢ — СҒРҙРөлаСӮСҢ РҝРҫР»РҪСғСҺ РәРҫРҝРёСҺ РҫСҒРҪРҫРІРҪРҫРіРҫ СҒайСӮР° — СӮРҫ РҙРҫлжРҪР°.
РўРҫР»СҢРәРҫ РҪРөРҝРҫРҪСҸСӮРҪРҫ Р·Р°СҮРөРј Вам РҪР°РҙРҫ РҙРөлаСӮСҢ РҝРҫР»РҪСғСҺ РәРҫРҝРёСҺ СҒайСӮР° РҪР° РҝРҫРҙРҙРҫРјРөРҪРө?
Р•СҒли РҪСғР¶РҪРҫ РҙР»СҸ СӮСҖРөРҪРёСҖРҫРІРҫРә Рё СҚРәСҒРҝРөСҖРөРјРөРҪСӮРҫРІ, СӮРҫ РҝСҖРҫСүРө РҙРөСҖжаСӮСҢ СӮР°РәРҫРө РҪР° Р”РөРҪРІРөСҖРө Сғ СҒРөРұСҸ РҪР° Р»РҫРәалРәРө РІ РәРҫРјРҝСҢСҺСӮРөСҖРө. Там СғР¶ СӮРҫСҮРҪРҫ РҪРёРәСӮРҫ РҪРө РҝСҖРҫРёРҪРҙРөРәСҒРёСҖСғРөСӮ.
РЎРҝР°СҒРёРұРҫ Р·Р° РҝРҫРјРҫСүСҢ! РқРҫ РІРөРҙСҢ РҪР° Р»РҫРәалСҢРҪРҫРј СҒРөСҖРІРөСҖРө РҪРө РәажРҙСӢР№ РҝлагиРҪ РұСғРҙРөСӮ СҖР°РұРҫСӮР°СӮСҢ…
РЎРҫР·РҙР°РөСӮРө СҒайСӮ РҪР° Р»РҫРәалСҢРҪРҫРј СҒРөСҖРІРөСҖРө. РҹРҫСӮРҫРј СғСҒСӮР°РҪавливаРөСӮРө РҝРҫ РҫРҙРҪРҫРјСғ РҝлагиРҪСғ. РҹРҫСҒР»Рө РәажРҙРҫРіРҫ СғСҒСӮР°РҪРҫРІР»РөРҪРҪРҫРіРҫ Рё Р°РәСӮРёРІРёСҖРҫРІР°РҪРҪРҫРіРҫ РҝлагиРҪР° РҝСҖРҫРІРөСҖСҸР№СӮРө РөРіРҫ СҖР°РұРҫСӮРҫСҒРҝРҫСҒРҫРұРҪРҫСҒСӮСҢ. РҹРҫРҙРҫРұР°СҺСүРөРө РұРҫР»СҢСҲРёРҪСҒСӮРІРҫ РұСғРҙРөСӮ СҖР°РұРҫСӮР°СӮСҢ.
Р—РҙавСҖСҒСӮРІСғР№СӮРө.
РҜ С…РҫСҮСғ РҪР° РҝРҫРҙРҙРҫРјРөРҪРө СҒРҙРөлаСӮСҢ Р°РҪРіРҫР»РҫСҸР·СӢСҮРҪСғСҺ РІРөСҖСҒРёСҺ СҒайСӮР° (СҒРөР№СҮР°СҒ Сғ РјРөРҪСҸ СҒайСӮ РҝРөСҖРөРІРөРҙРөРҪ СҒ РҝРҫРјРҫСүСҢСҺ РҝлагиРҪР°, РҪРҫ РјРөРҪСҸ СҚСӮРҫ РҪРө СғСҒСӮСҖаиваРөСӮ). Р•СҒСӮСҢ РәРҫРҝРёСҸ СҒайСӮР° РҪР° РҙРөРҪРІРөСҖРө. РЎРҫРұСҒСӮРІРөРҪРҪРҫ РҪРөСҒРәРҫР»СҢРәРҫ РІРҫРҝСҖРҫСҒРҫРІ:
1. ДлСҸ РҝРҫРҙРҙРҫРјРөРҪР° РҪСғР¶РҪРҫ СҒРҫР·РҙаваСӮСҢ РІСӮРҫСҖСғСҺ БД?
2. РҡР°Рә РҝРҫРёСҒРәРҫРІРёРәРё РұСғРҙСғСӮ РёРҪРҙРөРәСҒСҖРҫРІР°СӮСҢ «РІСҒРө СҚСӮРҫ» (РёРјРөСҺ РІРІРёРҙСғ «СҒайСӮ.СҒРҫРј» Рё «СҒайСӮ.СҒРҫРј/РөРҪ»)?
3. РҡР°РәРёРј СҒРҝРҫСҒРҫРұРҫРј СғРәазаСӮСҢ СӮРөРј Р¶Рө РҝРҫРёСҒРәРҫРІРёРәам, РІ РәР°РәРёС… СҒСӮСҖР°РҪах РІСӢРІРҫРҙРёСӮСҢ РІ СҖРөР·СғР»СҢСӮР°СӮах РҝРҫРёСҒРәР° РҝСҖРҫСҒСӮРҫ «.СҒРҫРј» или «.СҒРҫРј/РөРҪ»? Рҳли СҖРҫРұРҫСӮСӢ СҒами СҖазРұРөСҖСғСӮСҒСҸ?
4. Рҳ РҝРҫСҒР»РөРҙРҪРөРө: РјРҫР¶РҪРҫ ли РҝСҖРҫСҒСӮРҫ залиСӮСҢ РәРҫРҝРёСҺ СҒайСӮР° РёР· РҙРөРҪРІРөСҖР° РҪР° РҝРҫРҙРҙРҫРјРөРҪ Рё СӮам СғРҙалиСӮСҢ РҝлагиРҪ РҝРөСҖРөРІРҫРҙР° РҫСҒСӮавив СӮР°РәРёРј СҒРҝРҫСҒРҫРұРҫРј РҪСғР¶РҪСӢР№ СҸР·СӢРә?
РЎРҝР°СҒРёРұРҫ РҫРіСҖРҫРјРҪРҫРө.
РңРҫРіСғ РҫСҲРёРұРёСӮСҢСҒСҸ, РҝРҫСҒРәРҫР»СҢРәСғ СӮР°РәРҫРіРҫ РҪРёРәРҫРіРҙР° лиСҮРҪРҫ РҪРө РҙРөлал.
Р§СӮРҫРұСӢ СҒРҫР·РҙР°СӮСҢ «СҒайСӮ.СҒРҫРј» Рё «СҒайСӮ.СҒРҫРј/РөРҪ», РқР°РҙРҫ РҪР° С…РҫСҒСӮРёРҪРіРө РІ РәРҫСҖРөРҪСҢ РҝР°РҝРәРё СҒайСӮ.СҒРҫРј РҝРҫР»РҫжиСӮСҢ РҝР°РҝРәСғ «РөРҪ». РқРҫ РҝРҫ С…РҫРҙСғ СҚСӮРҫ РҪРө РұСғРҙРөСӮ СҸРІР»СҸСӮСҢСҒСҸ РҝРҫРҙРҙРҫРјРөРҪРҫРј Рё РҝРҫРёСҒРәРҫРІРёРәРё РұСғРҙСғСӮ РІРёРҙРөСӮСҢ РөРіРҫ РәР°Рә СҒайСӮ.СҒРҫРј (РІРјРөСҒСӮРө СҒ СӮРҫР№ РІРөСҖСҒРёРөР№, СҮСӮРҫ РІ РҪРөРј РҪахРҫРҙРёСӮСҒСҸ). РҡР°РәСғСҺ РІРөСҖСҒРёСҺ РҝРҫРәазСӢРІР°СӮСҢ РҝРҫСҒРөСӮРёСӮРөР»СҺ, РҫРҪРё СҒами РҫРҝСҖРөРҙРөР»СҸСӮ.
Р’ СӮРҫ Р¶Рө РІСҖРөРјСҸ СҒайСӮ.СҒРҫРј Рё РөРҪ.СҒайСӮ.СҒРҫРј — 2 СҖазРҪСӢС… СҒайСӮР° (РҙР»СҸ РҝРҫРёСҒРәРҫРІРёРәРҫРІ) СҒСӮРҫСҸСүРёРө РҪР° С…РҫСҒСӮРёРҪРіРө РІ РҝР°СҖаллРөли РәР°Рә 2 СҖазРҪСӢРө СҒайСӮР°, РіРҙРө РәажРҙСӢР№ СҒРҫ СҒРІРҫРёРј РҙРІРёР¶РәРҫРј, СҒРІРҫРөР№ БД, СҒРІРҫРёРјРё РҝлагиРҪами Рё СҒРІРҫРёРј СҲР°РұР»РҫРҪРҫРј. РҡР°РәРҫР№ СҒайСӮ РҝРҫРәазСӢРІР°СӮСҢ РҝРҫСҒРөСӮРёСӮРөР»СҺ, РҹРЎ СӮР°РәР¶Рө СҒами РҫРҝСҖРөРҙРөР»СҸСӮ.
РҹРҫСҒР»РөРҙРҪРёР№ РІРҫРҝСҖРҫСҒ СҸ РҪРө РҫСҒРҫРұРҫ РҝРҫРҪСҸР». РһРҙРҪР°РәРҫ, РөСҒли СҮСӮРҫ-СӮРҫ СҒРҫРұРёСҖР°РөСӮРөСҒСҢ СғРҙалСҸСӮСҢ — СғРҙалСҸР№СӮРө РҪР° РҙРөРҪРІРөСҖРө, Р° РҝРҫСӮРҫРј РҝРөСҖРөРҪРҫСҒРёСӮРө РҪР° С…РҫСҒСӮРёРҪРі. РҹРҫРёСҒРәРҫРІРёРәРё РҪРө Р»СҺРұСҸСӮ, РәРҫРіРҙР° СғРҙалСҸСҺСӮ СғР¶Рө РҝСҖРҫРёРҪРҙРөРәСҒРёСҖРҫРІР°РҪРҪСӢР№ РјР°СӮРөСҖиал (СҚСӮРҫ РөСҒли РәСҖР°СӮРәРҫ РІСӢСҖажаСӮСҢСҒСҸ).
БлиРҪ, СҚСӮРҫ СӮР°Рә РҝСҖРҫСҒСӮРҫ??? РЎРҝР°СҒРёРұРҫ авСӮРҫСҖСғ РҫРіСҖРҫРјРҪРҫРө, Р·РҪал РұСӢ — СҒам РҝРөСҖРөРҪРөСҒ, Р° РҪРө РҝСҖРҫСҒРёР» РұСӢ РҝРҫРҙРҙРөСҖР¶РәСғ СҒРІРҫРөРіРҫ С…РҫСҒСӮРёРҪРіР° Handyhost РІСҒС‘ РҙРөлаСӮСҢ. С…РҫСӮСҸ СҖРөРұСҸСӮР° РәРҫРҪРөСҮРҪРҫ СӮРҫР¶Рө РҫСӮлиСҮРҪРҫ СҒРҝСҖавилиСҒСҢ)
Р•СҒли РҪР° С…РҫСҒСӮРёРҪРіРө РҙРҫСҒСӮР°СӮРҫСҮРҪРҫ РјРөСҒСӮРҫ, РјРҫР¶РҪРҫ СғРҝСҖРҫСҒСӮРёСӮСҢ Рё СғСҒРәРҫСҖРёСӮСҢ РҝСҖРҫСҶРөСҒСҒ РәРҫРҝРёСҖРҫРІР°РҪРёСҸ файлРҫРІ РҪР° РҝРҫРҙРҙРҫРјРөРҪ. ДлСҸ СҚСӮРҫРіРҫ РҪСғР¶РҪРҫ РёР· РҝР°РҪРөли СғРҝСҖавлРөРҪРёСҸ С…РҫСҒСӮРёРҪРіРҫРј зайСӮРё РІ file manager, СӮам РІСӢРұСҖР°СӮСҢ РІСҒРө файлСӢ, РәРҫСӮРҫСҖСӢРө РҪам РҪСғР¶РҪРҫ СҒРәРҫРҝРёСҖРҫРІР°СӮСҢ, Рё зааСҖС…РёРІРёСҖРҫРІР°СӮСҢ РёС…. РҹРҫСӮРҫРј РҝСҖРҫСҒСӮРҫ СҖазаСҖС…РёРІРёСҖРҫРІР°СӮСҢ РІ СӮСғ РҝР°РҝРәСғ, РІ РәРҫСӮРҫСҖР°СҸ РҝСҖРёРіРҫСӮРҫРІР»РөРҪР° РҙР»СҸ файлРҫРІ РҝРҫРҙРҙРҫРјРөРҪР°. Рҳ РҪРёСҮРөРіРҫ РҪРө РҪСғР¶РҪРҫ СҒРәР°СҮРёРІР°СӮСҢ Рё Р·Р°РәР°СҮРёРІР°СӮСҢ. РқРҫ, РҝРҫРІСӮРҫСҖСҸСҺ, РҪР° С…РҫСҒСӮРёРҪРіРө РҙРҫлжРҪРҫ РұСӢСӮСҢ РјРөСҒСӮР°, РәР°Рә РјРёРҪРёРјСғРј, РІ СӮСҖРё СҖаза РұРҫР»СҢСҲРө, СҮРөРј Р·Р°РҪРёРјР°РөСӮ СӮРөРәСғСүРёР№ СҒайСӮ СҒРөР№СҮР°СҒ.